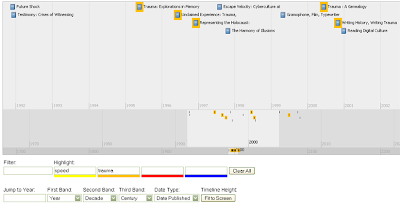
But here's what I'm interested in today: Zotero has added a SIMILE Timeline feature. You can read about it here. (Thanks, JBJ!) The timeline is fairly simple: it is designed to show you when the materials in your collection were either published (publication date), added (when you first added them to your Zotero collection), or modified (the date you last updated the entry). You can also highlight different items based on words in their title, filter entries by a keyword, just to a particular year on the timeline, or adjust the units of the three timeline bands.

The timeline appears in your browser, which is where Zotero lives. It does not at the moment, however, come with a stable URL which would allow you to share it with others. Instead, all the information (as is the case with all of Zotero) lives on your computer. Perhaps this will change when the new version of Zotero emerges and citations begin living on a web server rather than a small file on your hard drive.
Something else that I would like to see is the ability to highlight items based on terms beyond title words. At the moment, if I have a term in the "notes" field for a book, the book will not be highlighted when I use that term in one of the timeline's highlight boxes. Since terms that I associate with articles or books are not always (or even frequently) part of their title, the highlighting feature doesn't really serve the purpose that I think one would want for it: to show relationships between objects that are not immediately obvious.
Then again, one might ask whether having a timeline of your bibliography is the best place to reveal these relationships. Zotero has a "tag" feature, and if you've been diligent in assigning them, you can sort your collection within Zotero by those tags, without dealing with the timeline. A bigger question is about the whole implementation of a timeline in Zotero: does one really needs to visualize bibliographic data by date? I don't think that it's something that I will be using frequently. But then again, my work is not as date sensitive as that of people in the sciences or social sciences. My timeline works best when viewed by years and decades rather than months. Others would likely benefit from seeing how sources follow one another.
The larger benefit is something that I've been interested in throughout this year: the increasing ability to visualize data that is made possible by web 2.0 tools. I can't prove to you that having your bibliography in a timeline will lead to new ways to think about the sources or the datasets that they contain. But there's no reason to think that having this option wouldn't be of benefit. Just like Moretti's Graphs, Maps, Trees, you don't know what you can learn from a quantitative model (or quantitative-esque as far as Zotero goes) until you build it and spend some time looking at it. Perhaps if I added every source from Discourse Networks, I would learn something new about the shift in read/write technologies from 1800 to 1900. Or perhaps I could see where Kittler perhaps missed a crucial decade's worth of sources. In any case, something like the Zotero timeline is a tool to accomplish this.
P.S. As long as I'm passing along suggestions, it would be really amazing to see Zotero use SIMILE's Exhibit script in conjunction with Timeline, which would potentially allow the visualization of data to incorporate relationships between sources, their notes, tags, and more.
